From Brand Identity to Digital Systems: SeaWatch's Visual Transformation
Supporting SeaWatch's humanitarian mission through creating a cohesive visual language and designing digital experience that amplifies their critical rescue operations in the Mediterranean.

Background
Sea-Watch is a non-profit organization conducting civil search and rescue operations in the Mediterranean Sea. Their work requires clear, powerful communication across multiple channels to support rescue operations, raise awareness, and coordinate volunteers.

Overview and Context
As a volunteer designer, I led the refresh of SeaWatch's brand language and developed foundational elements of their web design system. I had complete autonomy and trust from the other executive members of SeaWatch's team. The project focused on creating a visual framework that could effectively communicate both emergency operations and humanitarian stories.
Visual Strategy
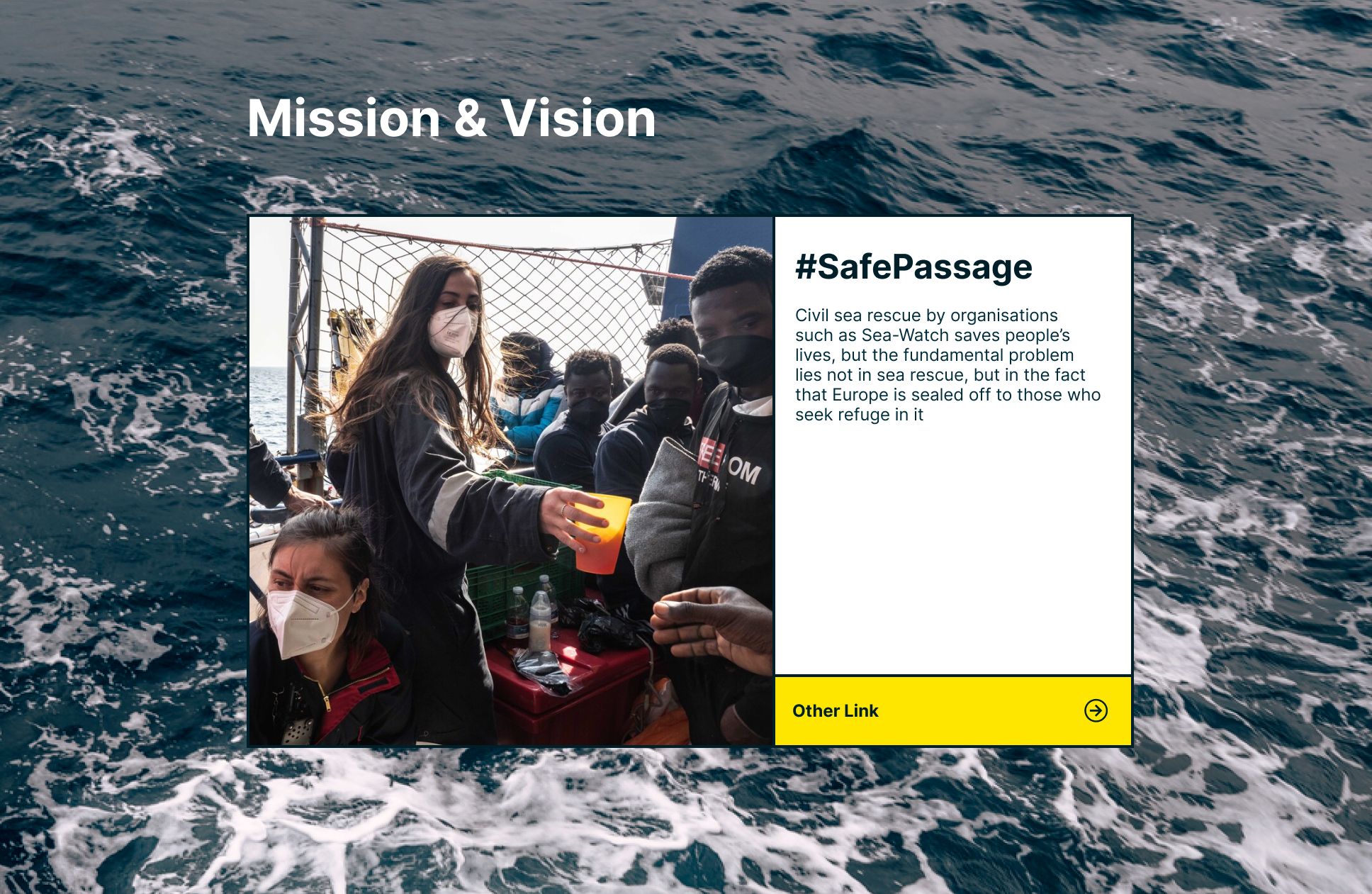
Our approach was built on three core themes1. Documentary Imagery
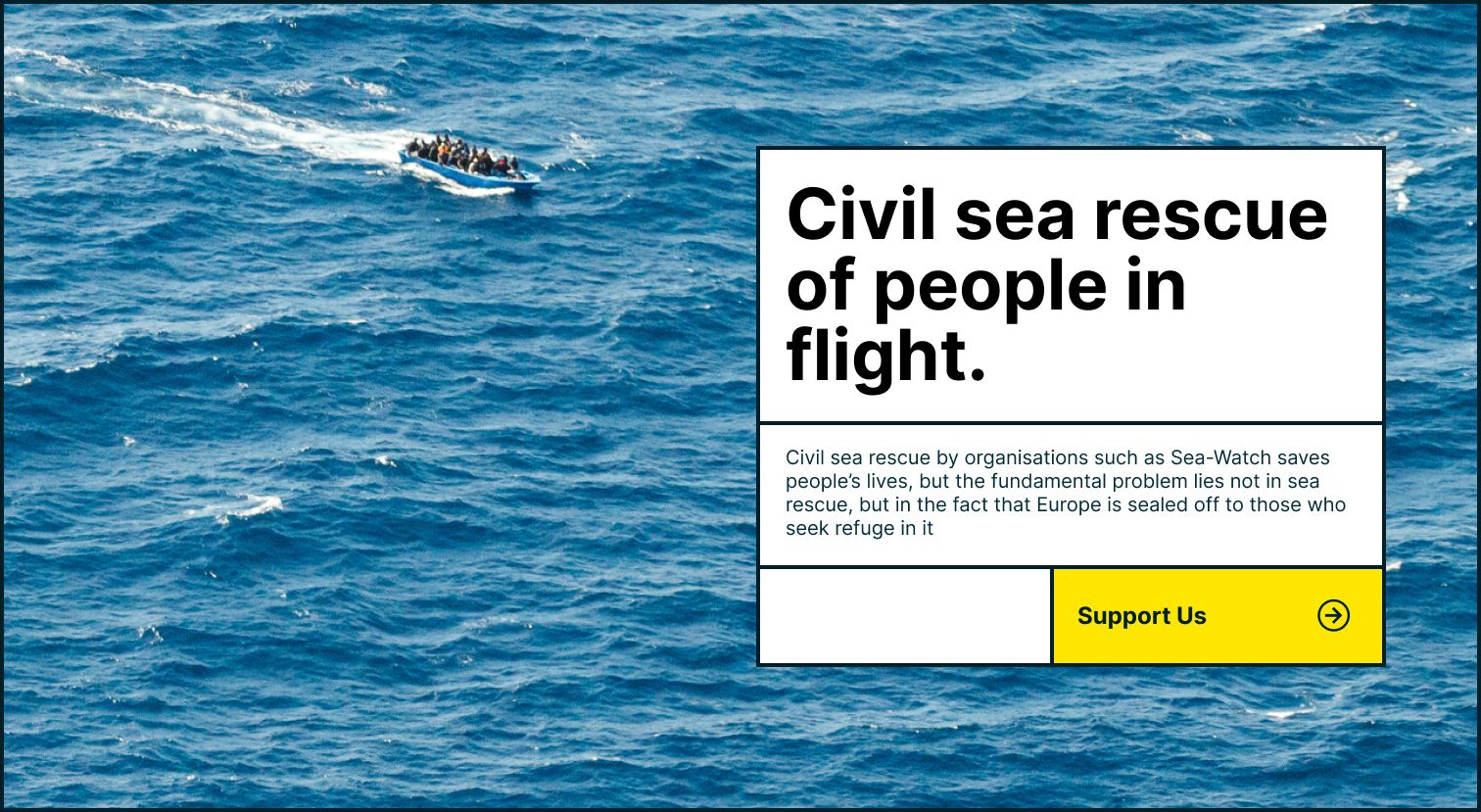
- Highlighted powerful photography of rescue operations
- Showcased real stories of people and missions
- Used authentic imagery to communicate rescue challenges
- Created guidelines for photo selection and treatment



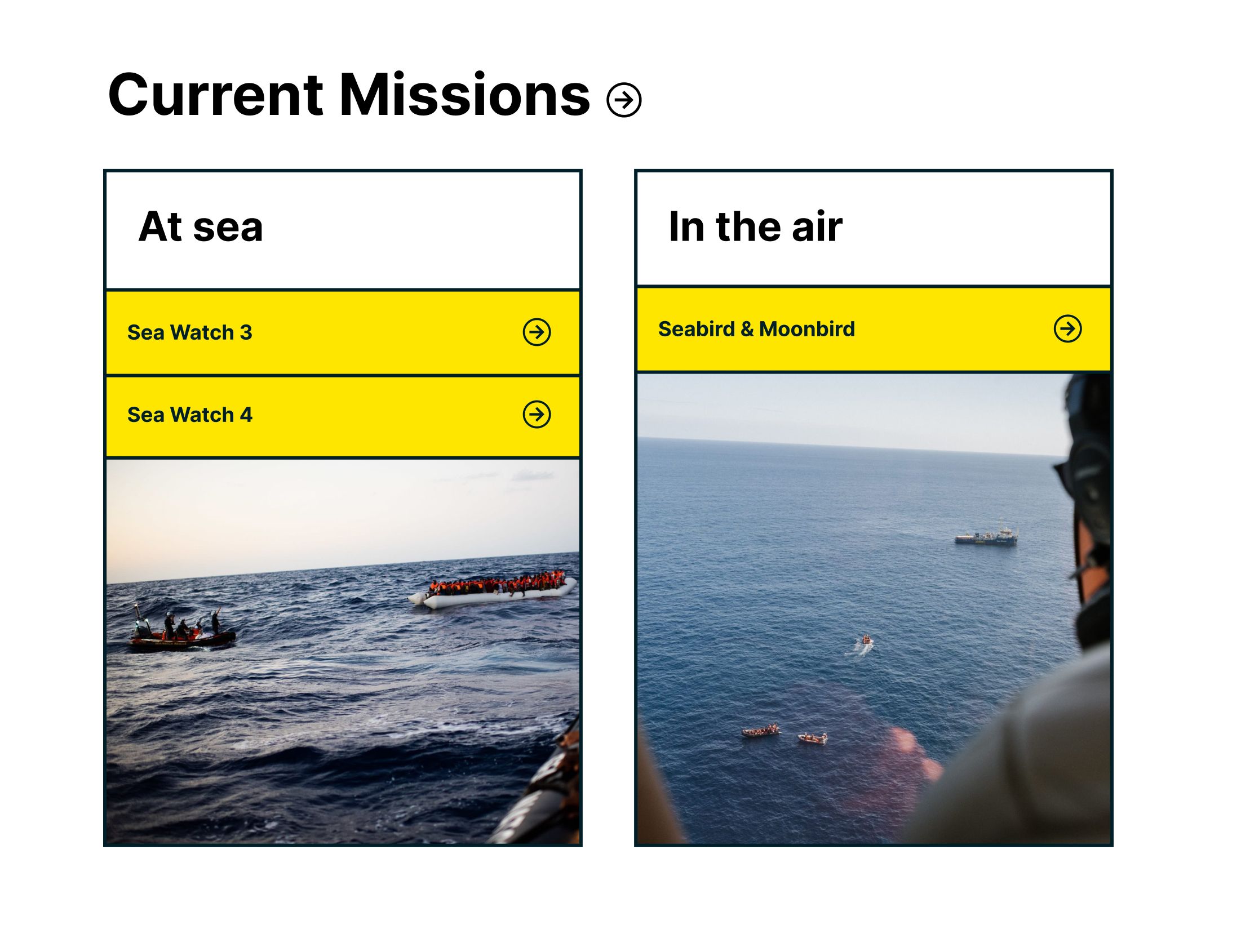
2. Maritime Functional Language
- Incorporated nautical and rescue operation visual elements
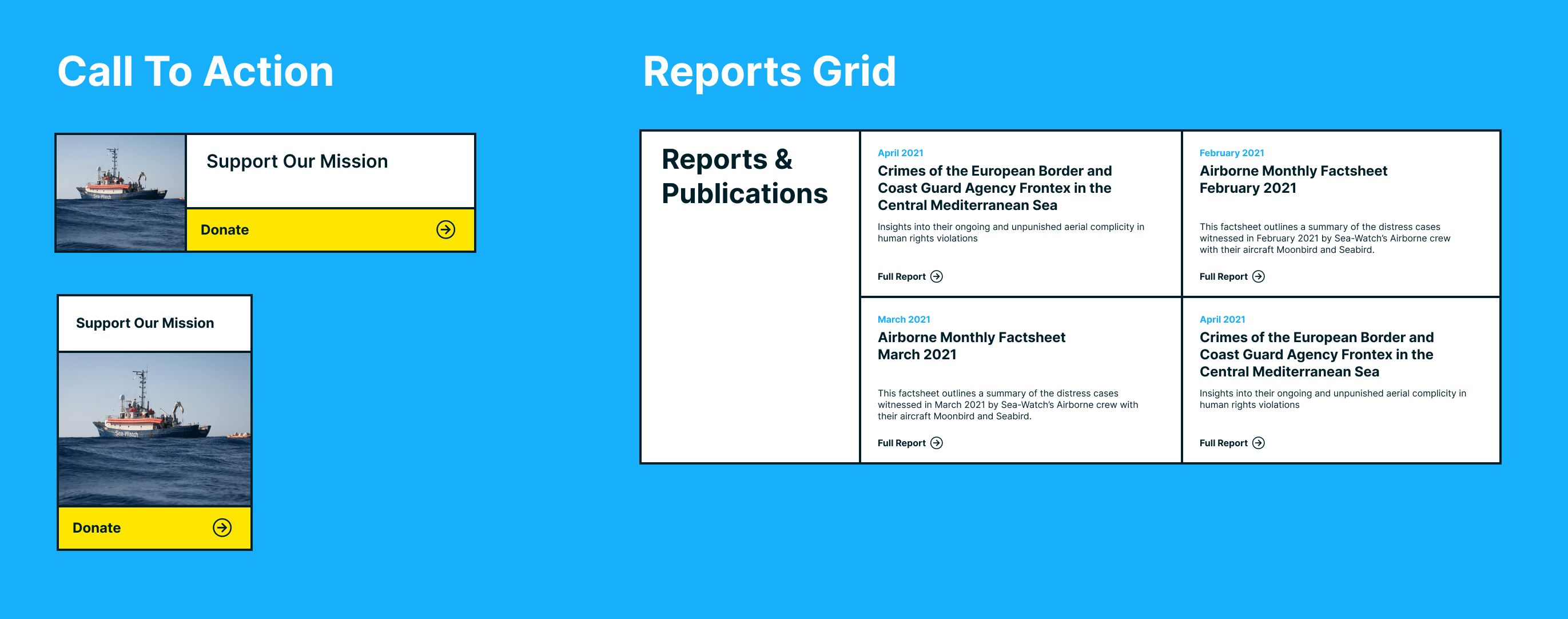
- Focused on clear, functional design patterns
- Emphasized operational clarity over decorative elements
- Integrated emergency response visual standards


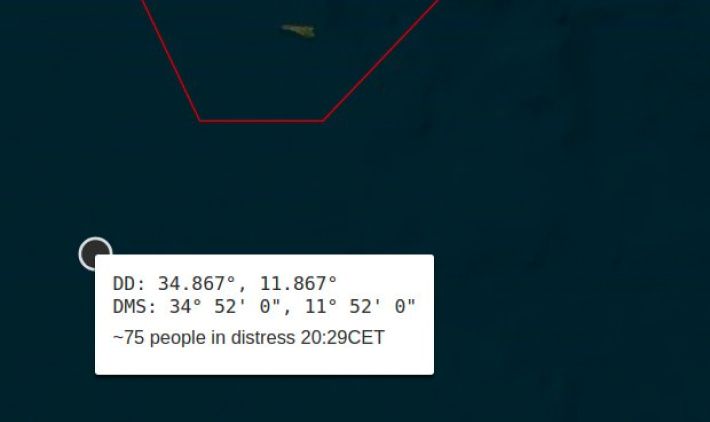
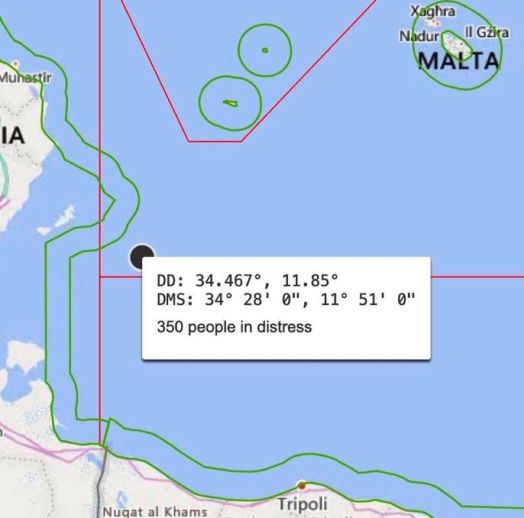
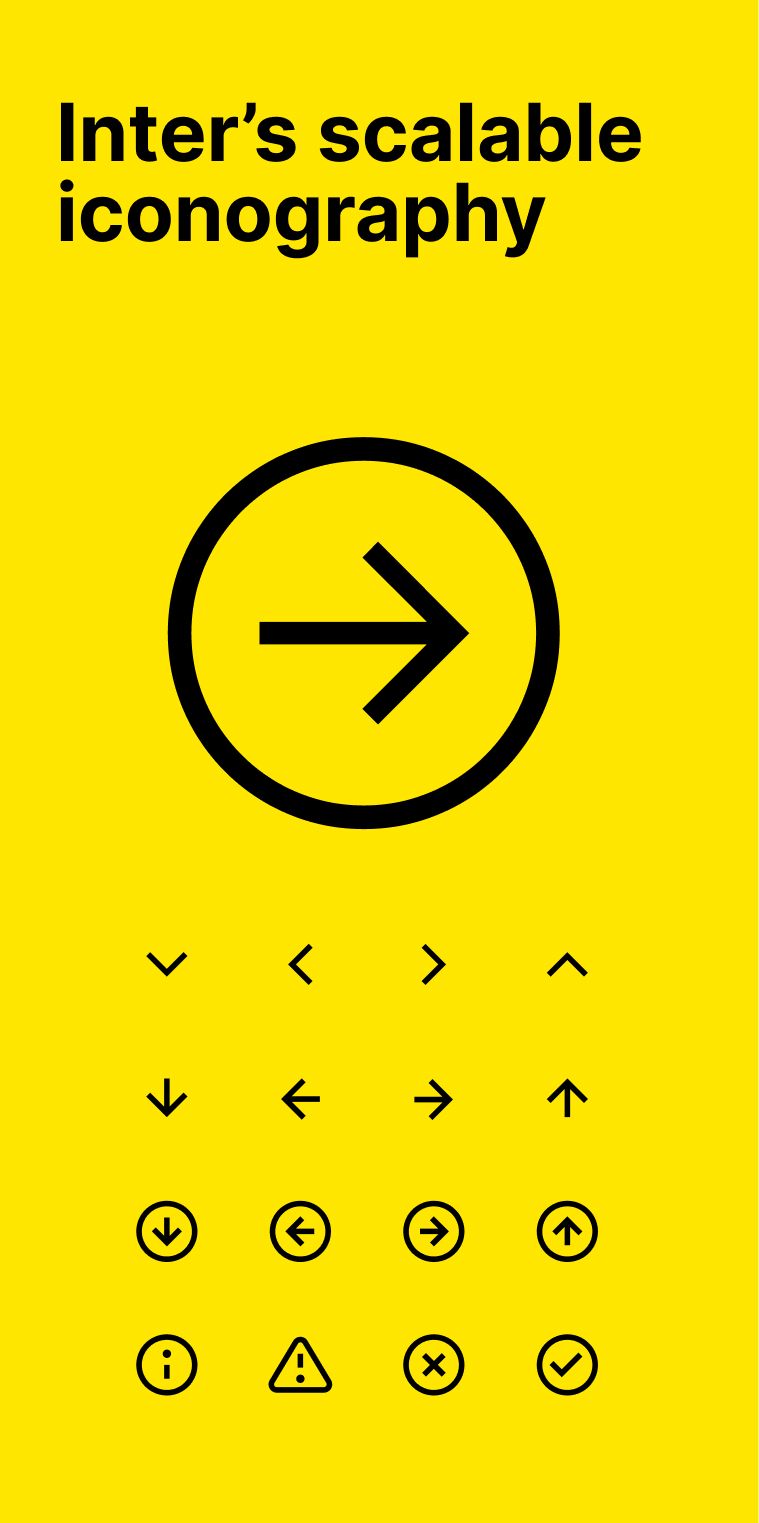
3. Emergency and Cartographic Elements
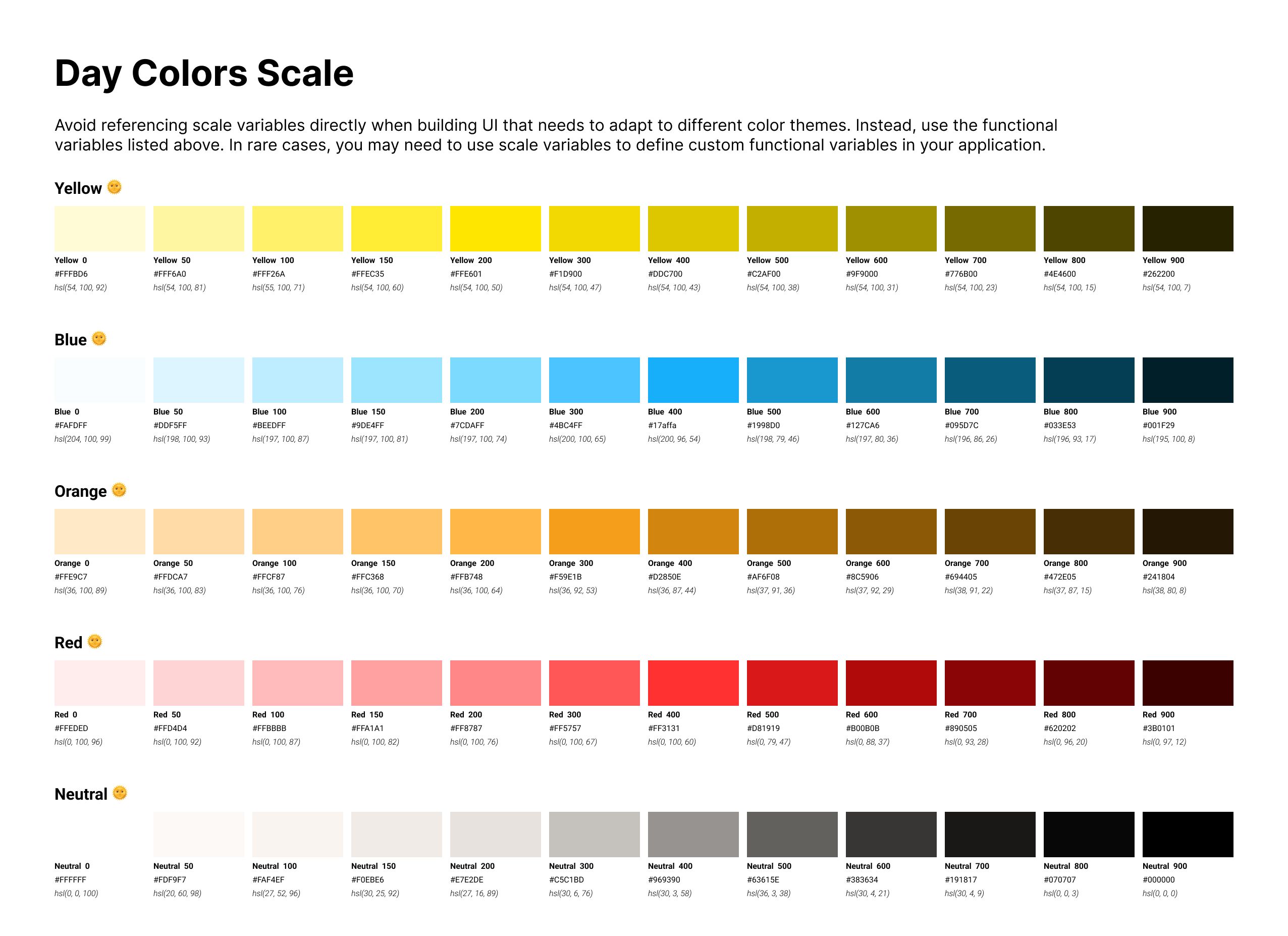
- Developed color system based on maritime cartography
- Created clear emergency signaling visuals
- Established universal, bold communication patterns
- Designed accessible wayfinding elements

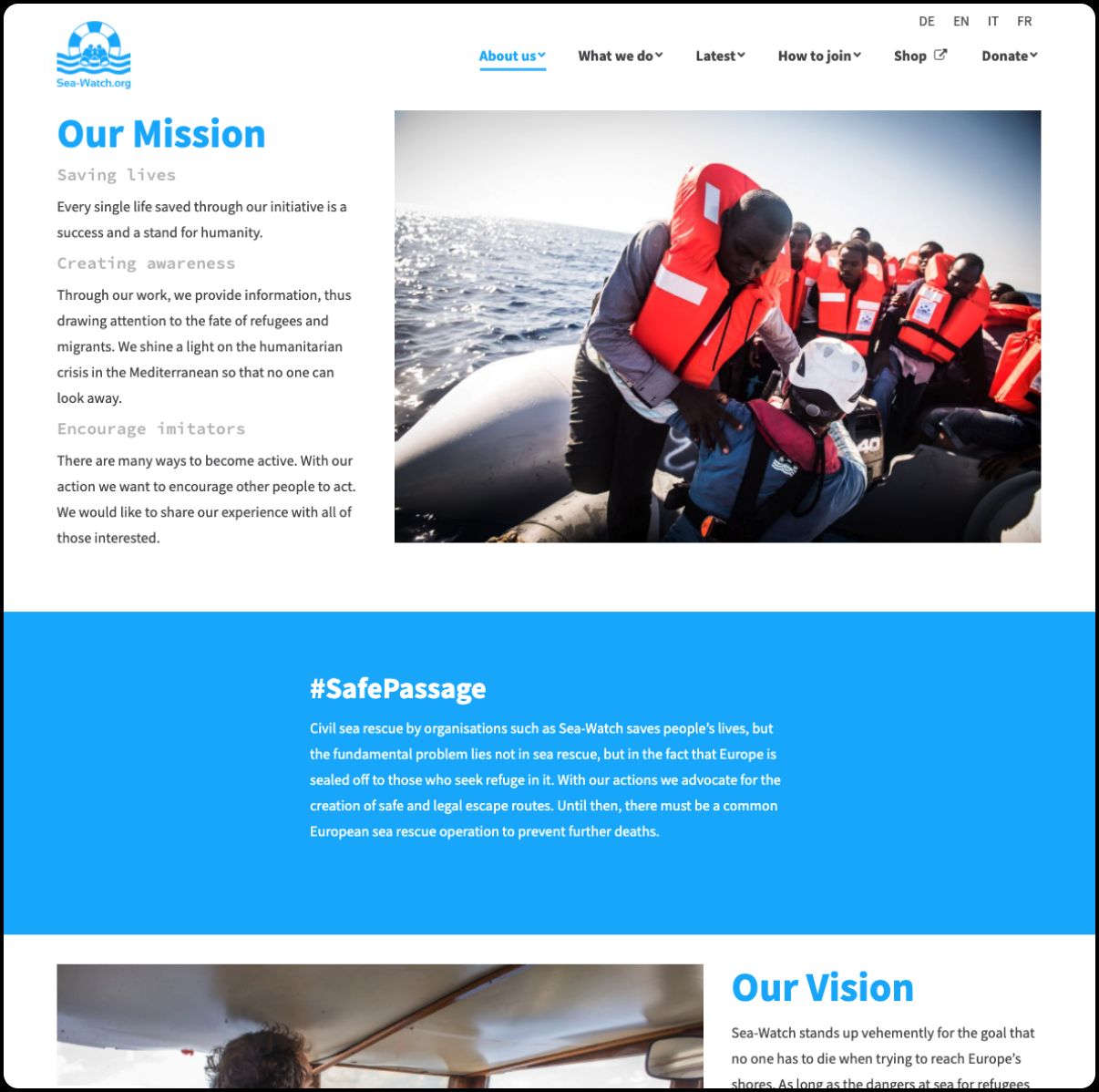
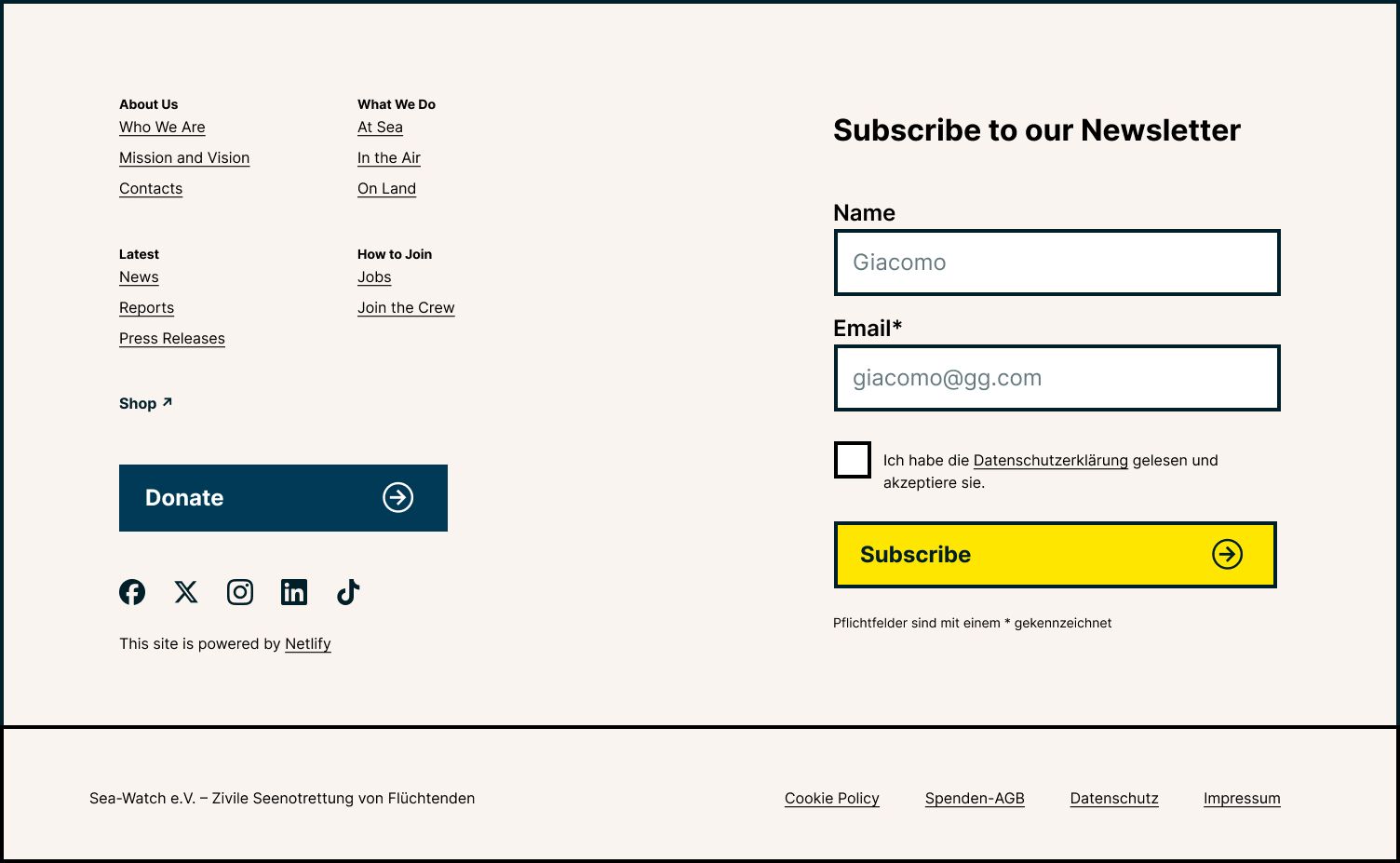
Final Result






Design System Development
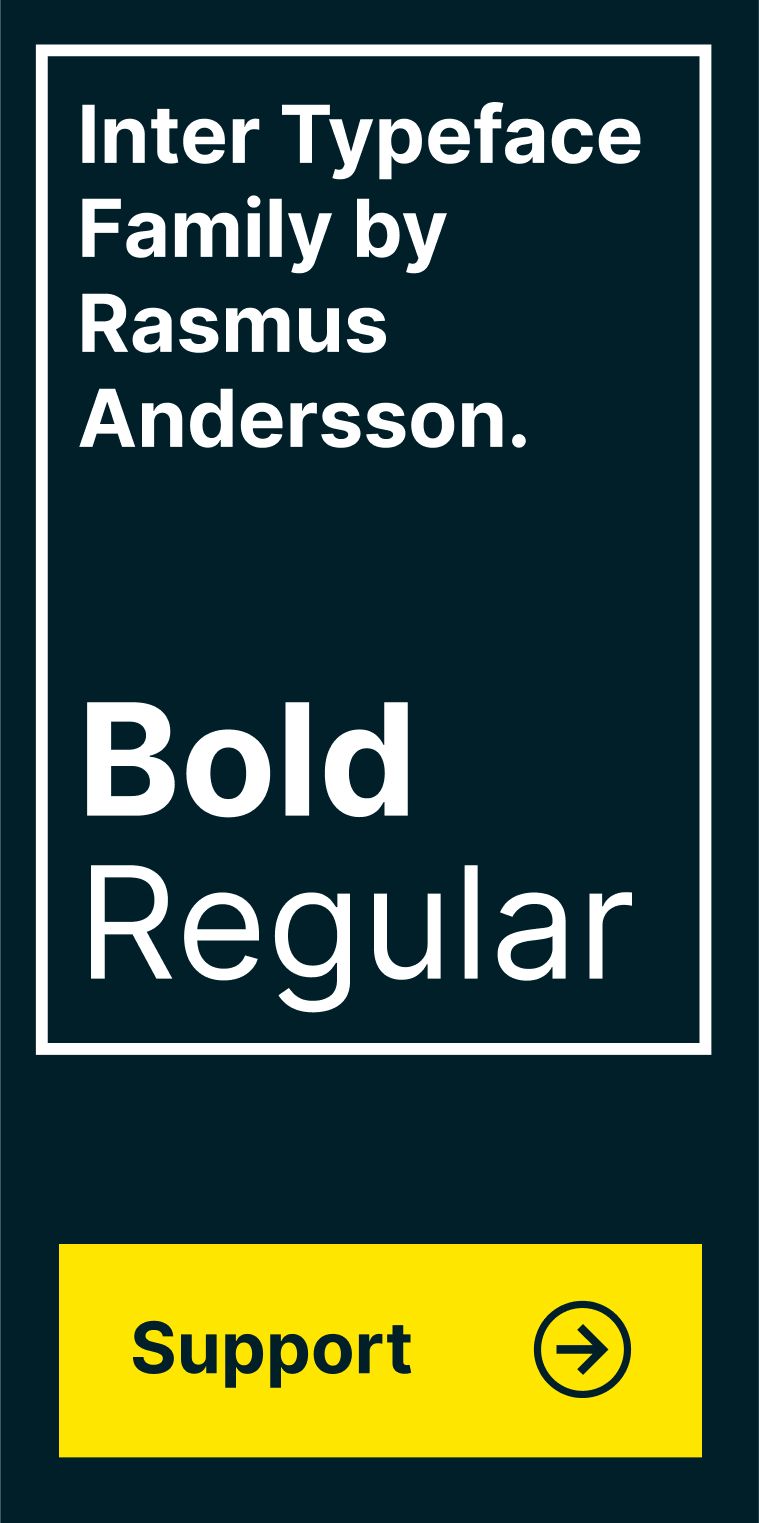
Foundation Elements
- Type scale optimization
- Spacing system development
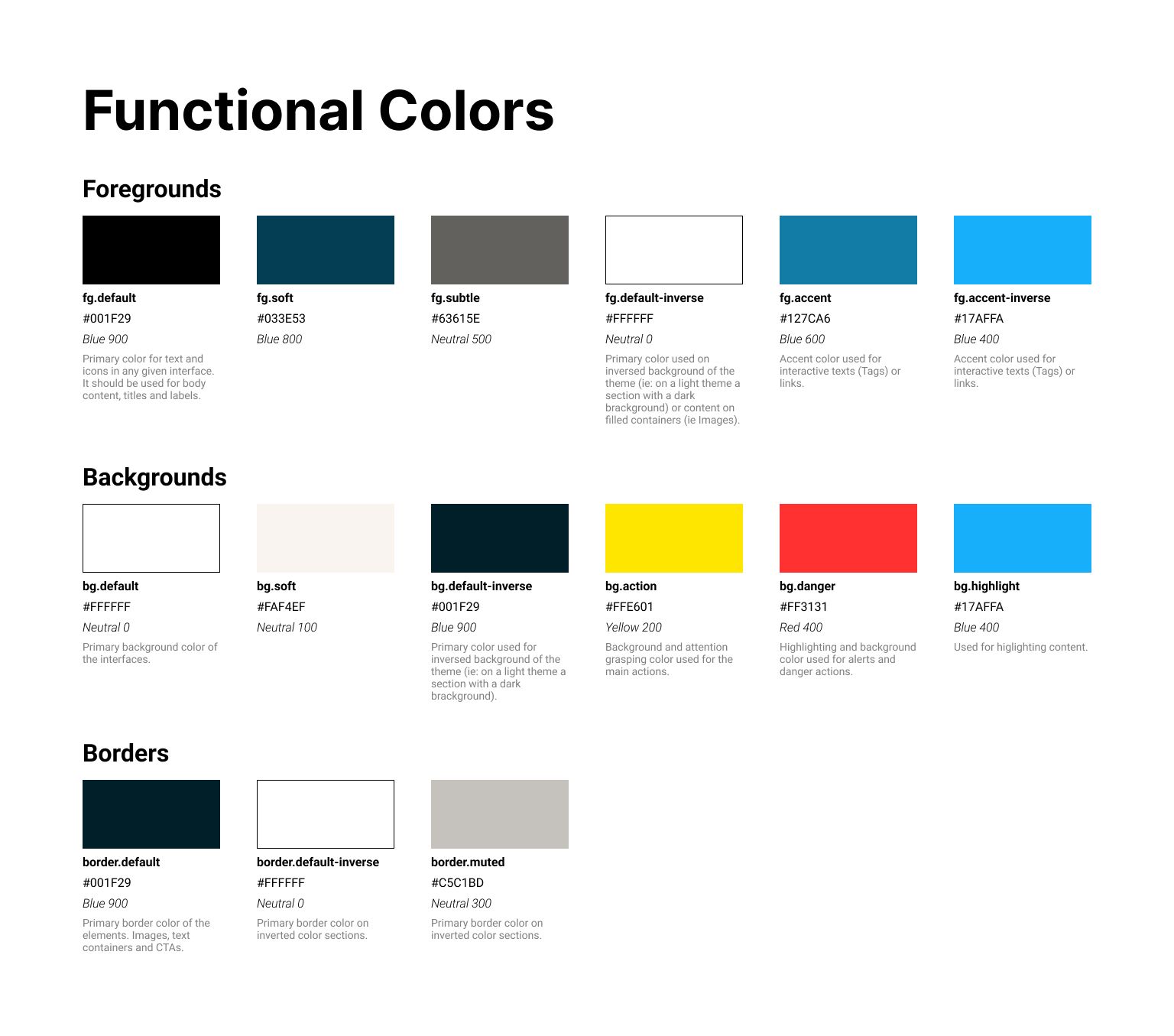
- Color scale creation
- Core component library
- Multiple theme support
Implementation
- Documented usage guidelines
- Created component specifications
- Developed rollout strategy
- Established maintenance procedures
Approach
- Started with brand language refresh
- Applied new vision across marketing collateral
- Developed web design system foundations
- Created implementation roadmap
- Provided handover documentation




Impact
- Unified visual communication across channels
- Enhanced clarity of emergency information
- Improved accessibility of critical content
- Created sustainable design framework
Future Development
- Continuing system evolution
- Additional component development
- Extended documentation
Useful links
SeaWatch
Sea-Watch is a non-profit organization conducting civil search and rescue operations in the Mediterranean Sea
My role
Sole designer leading the brand refresh and web design system development for SeaWatch. This was time limited collaboration between 2021 and 2022.