HelloFresh Design System Unification
Leading HelloFresh's design system transformation from fragmented tooling to a unified foudatiom serving multiple brands and markets

Overview
When I joined as Design Systems Lead, the company was experiencing rapid growth but faced challenges with inconsistent design practices across markets. Multiple parallel systems for multiple different brands had evolved independently, leading to duplicated efforts and inconsistent user experiences. Our team was tasked with unifying these systems while maintaining the flexibility needed for local market and brands adaptations.

Context
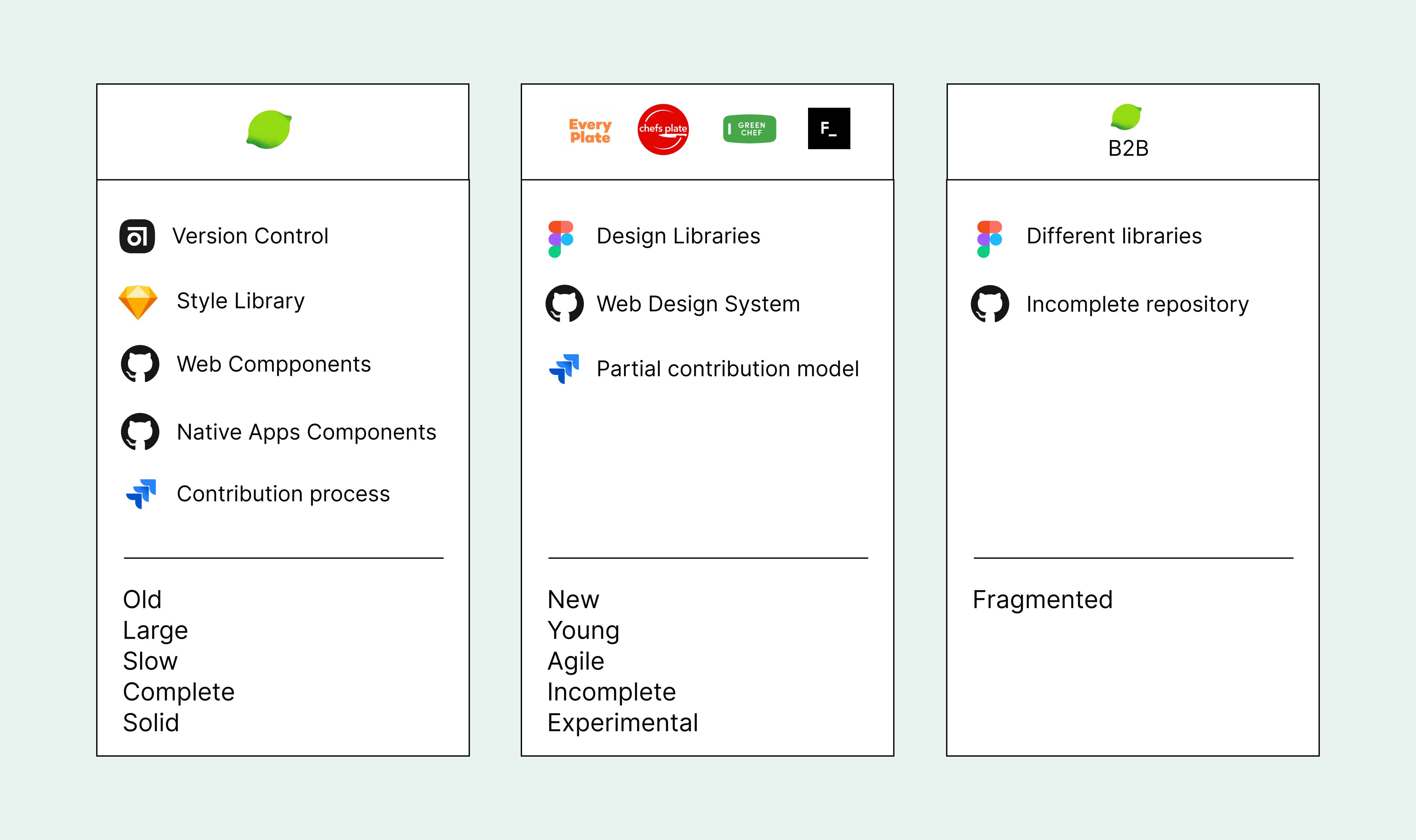
HelloFresh, a global meal-kit company operating across multiple markets, faced significant challenges with their design infrastructure:
- Multiple parallel systems with varying maturity levels
- Inconsistent tooling and documentation standards
- Different theming technologies
- Limited cross-team collaboration
- Low adoption rates of existing systems
- Duplication of efforts across teams

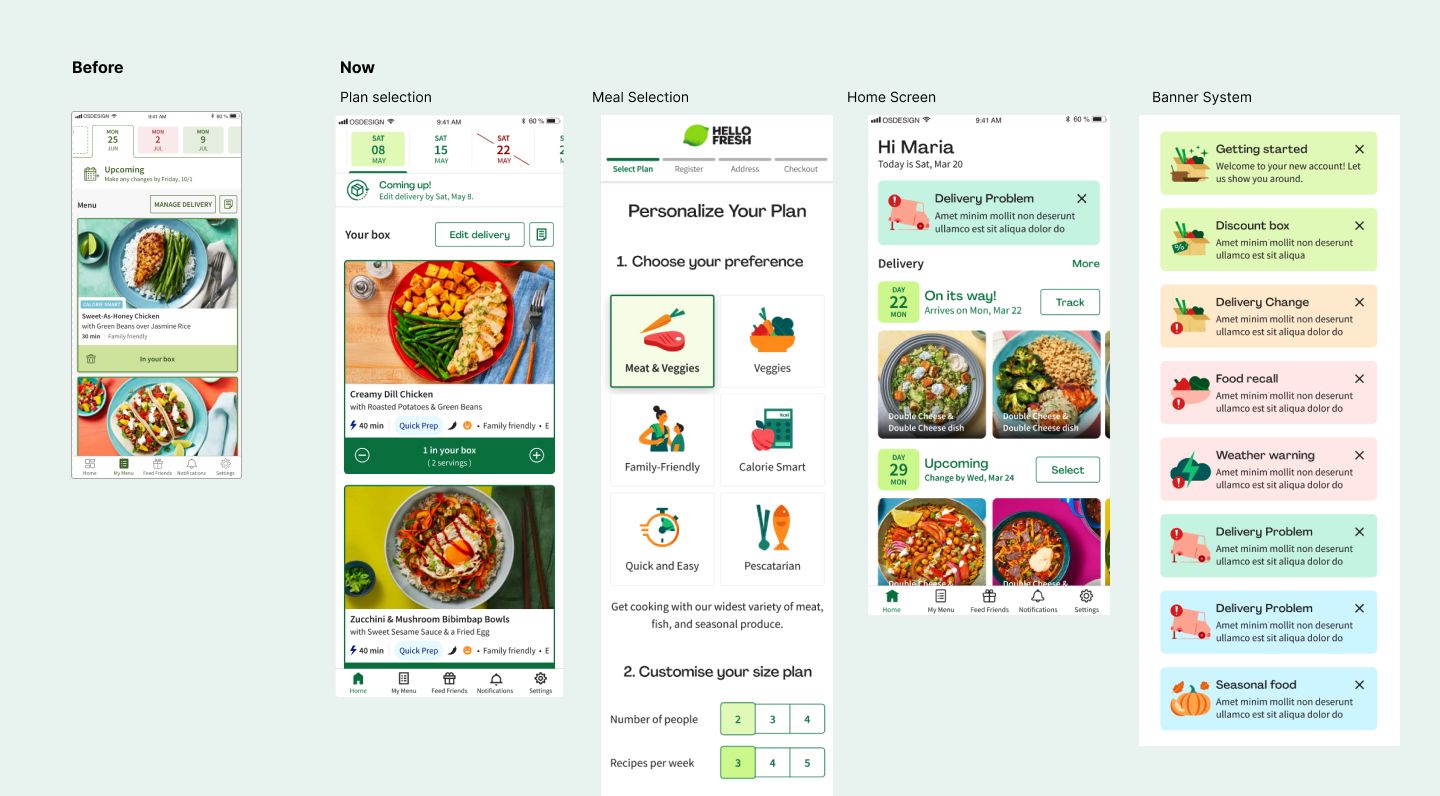
1. Tool Migration & Consolidation
- Migrated all design assets to Figma as unified platform
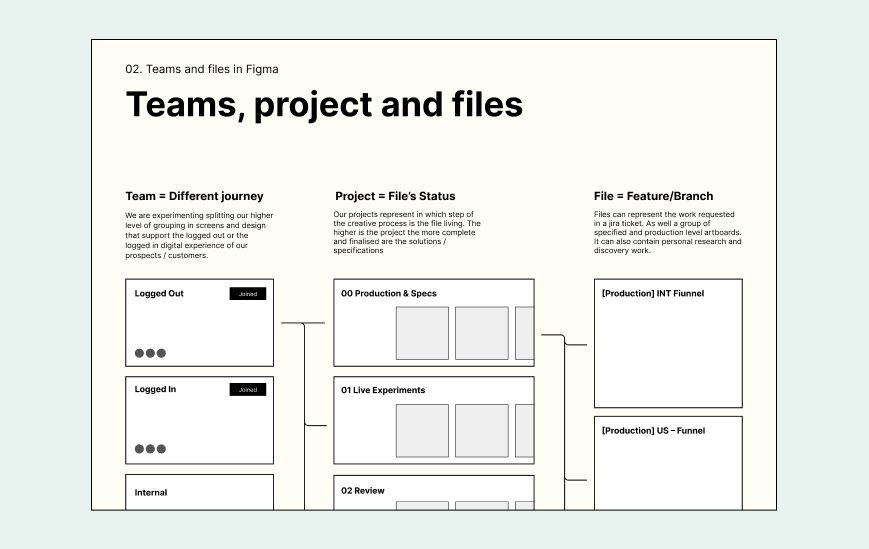
- Created new file structure and version control system
- Established clear project hierarchy for production and experimental work
- Implemented new bug tracking and enhancement workflow





2. System Architecture and techincal implementation
Developed a three-tier complexity and control architecture:
Foundations & Base Components
- Strict standardization
- Maximum reusability
- Context-agnostic design
Modules/Sections
- Brand-specific patterns
- Built using foundation components
- Balanced standardization with flexibility
Custom Components
- Highly specific use cases
- Minimal standardization
- Careful implementation
Technical Implementation
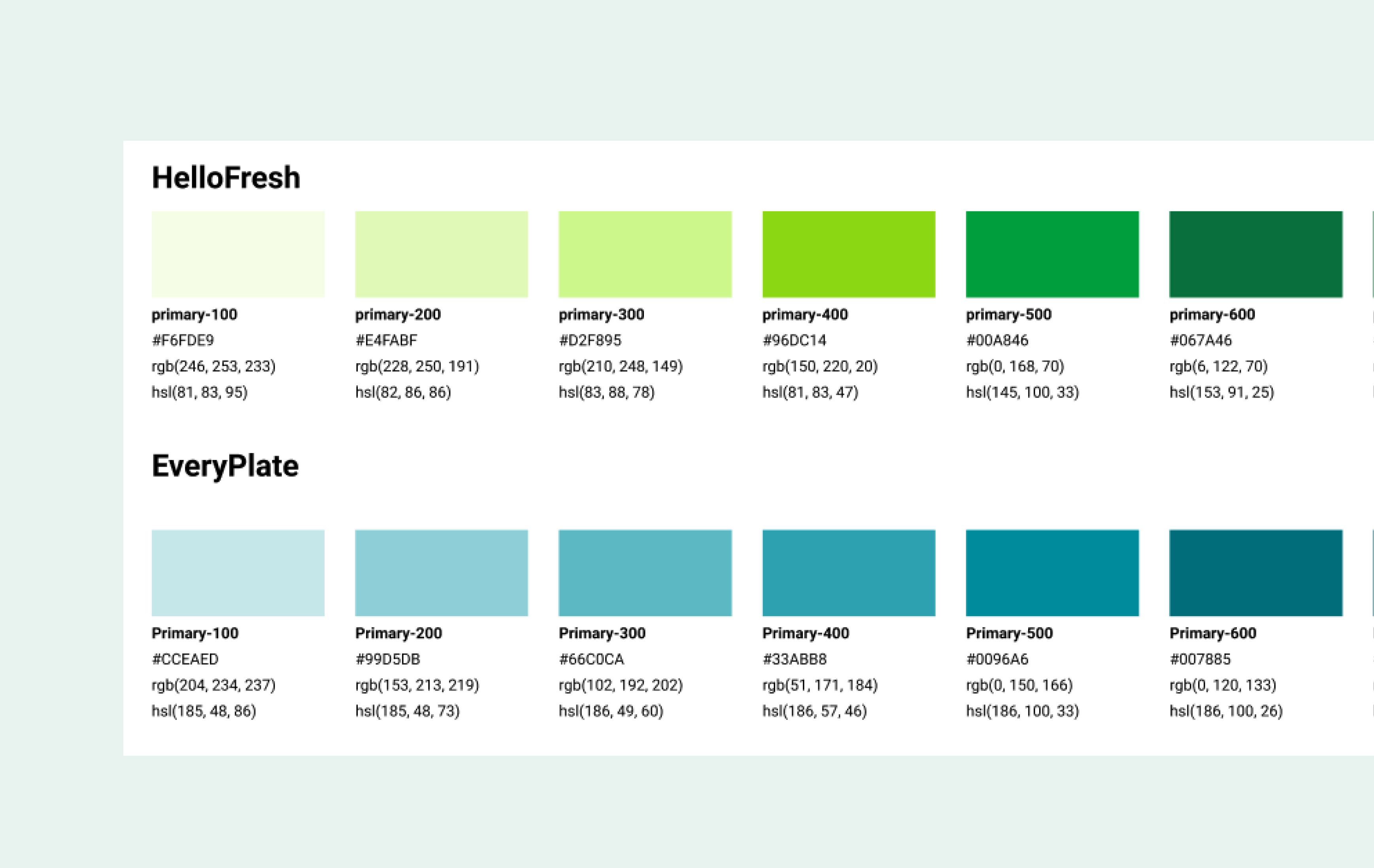
- Standardized design tokens for foundational elements
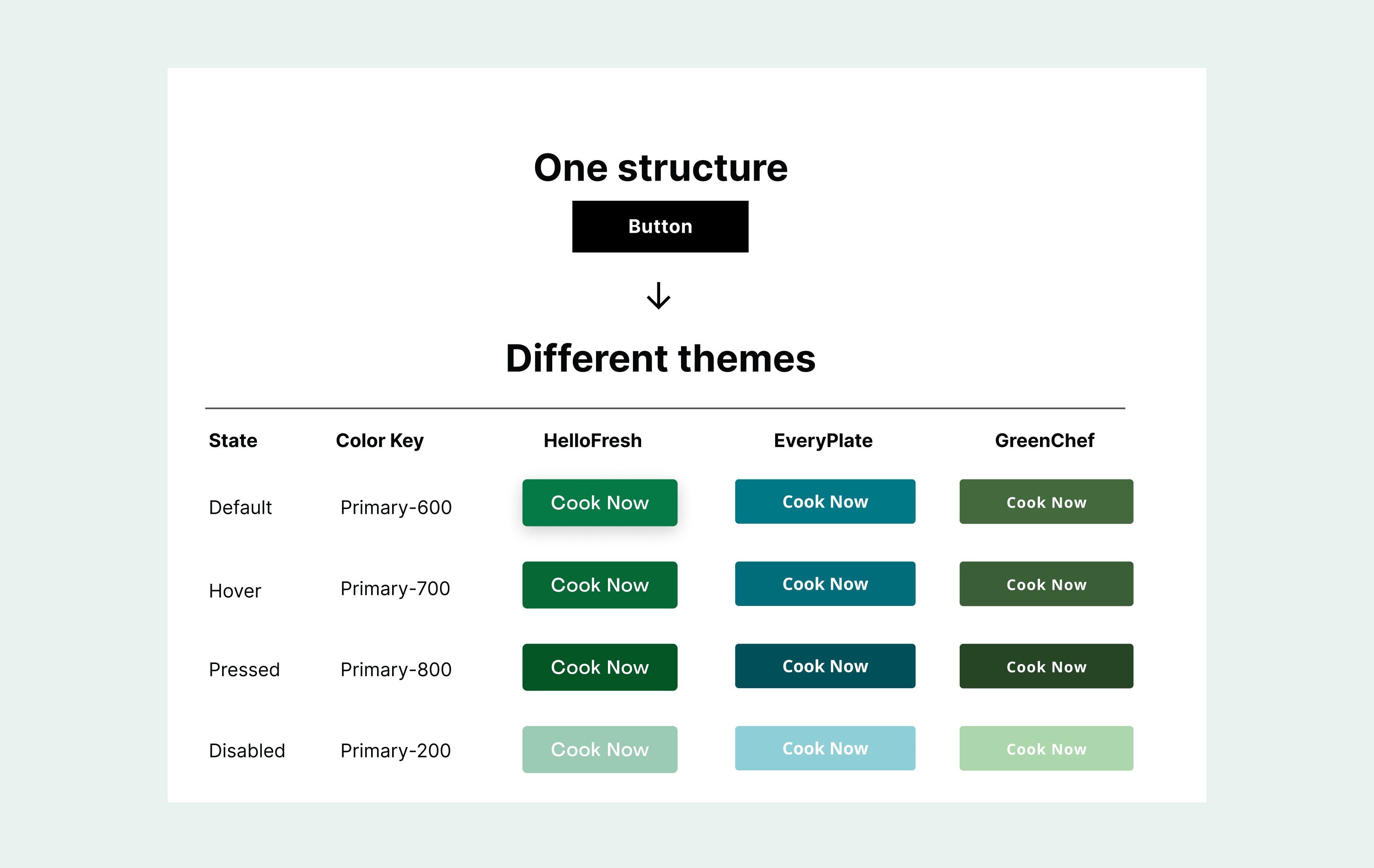
- Implemented styled-system for themeable components
- Created flexible block components supporting multiple style properties
- Developed comprehensive documentation system


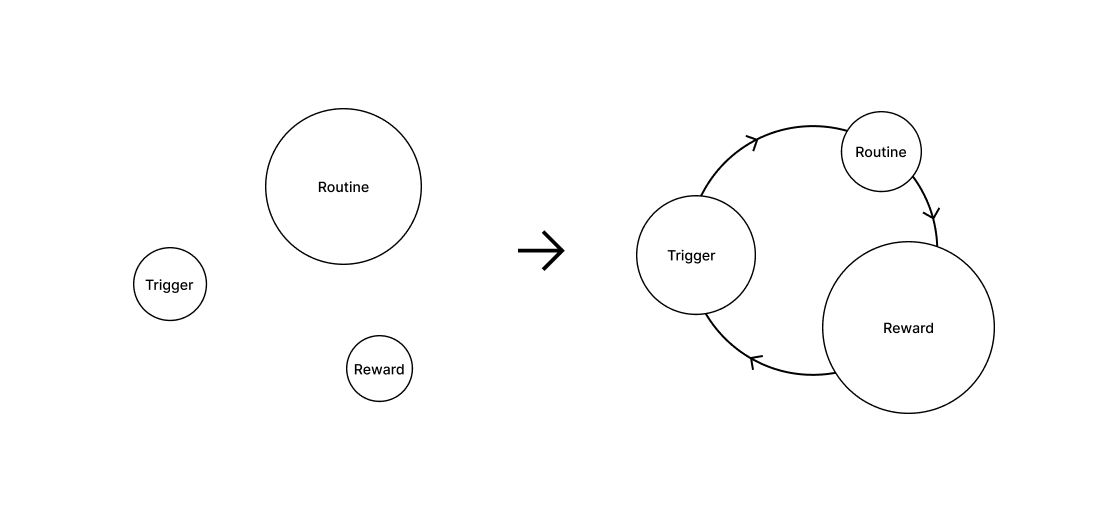
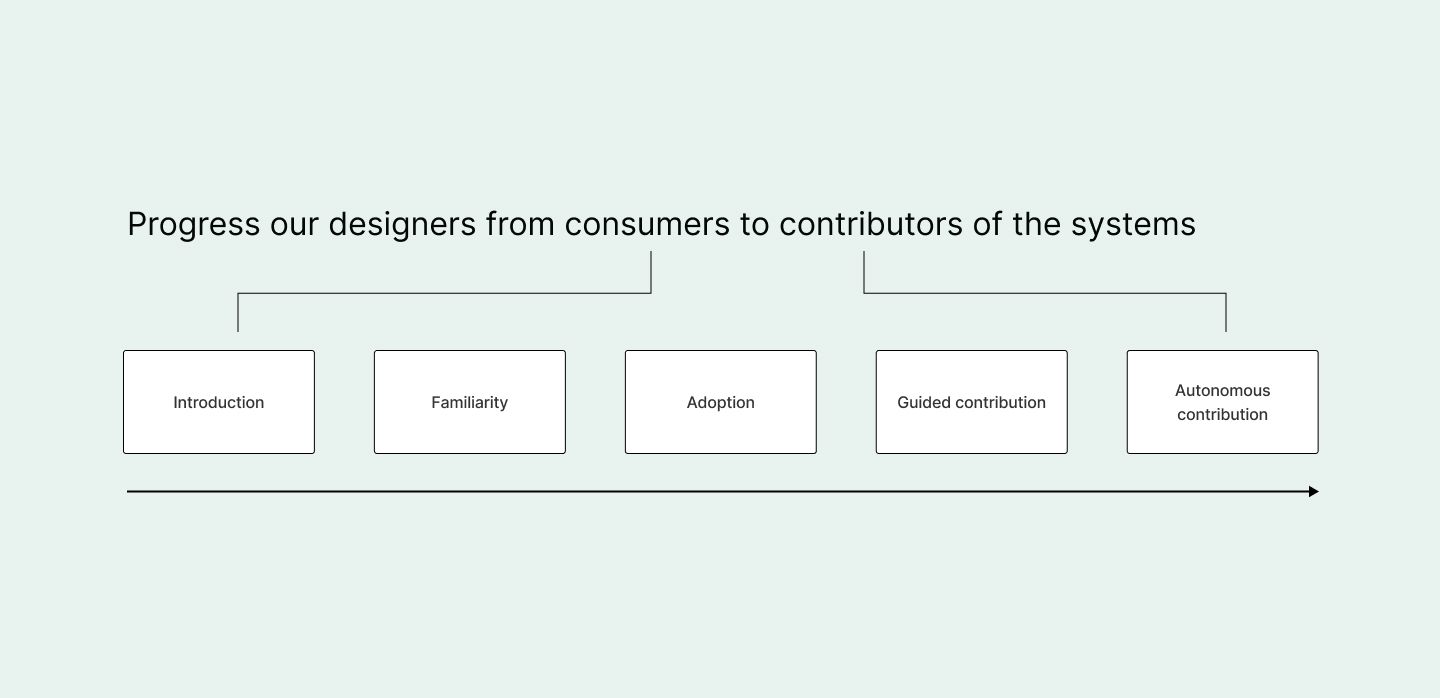
3. Building Scalable Habits
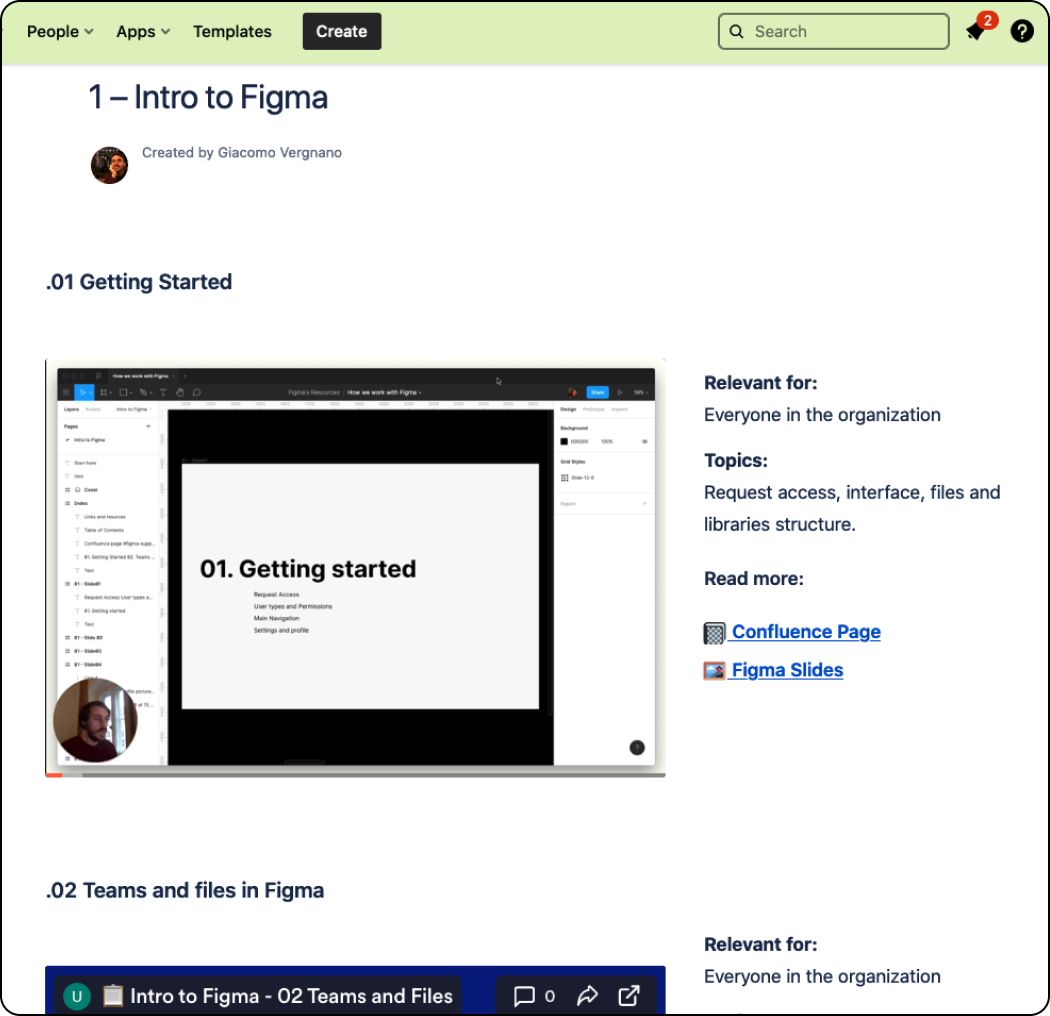
Implemented comprehensive adoption strategy:- Created interactive onboarding documentation
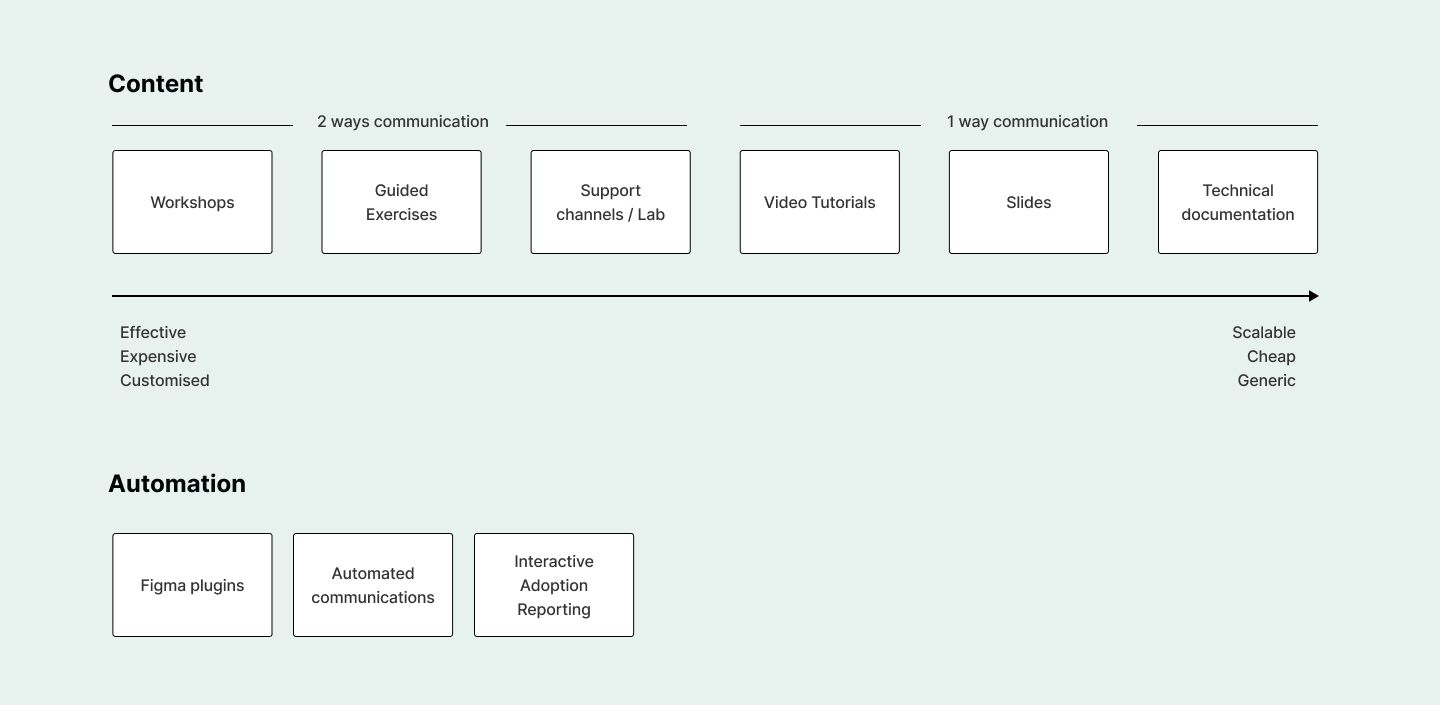
- Established Design Lab for support
- Developed custom Figma plugins for automation
- Set up regular workshops and tutorials
- Created video content for asynchronous learning
- Implemented automated reporting systems




Results
Adoption Metrics
- Web Components: 10,304 average weekly insertions
- Apps Components: 7,824 average weekly insertions
Coverage increases:
- Homepage: 94.36% (+18%)
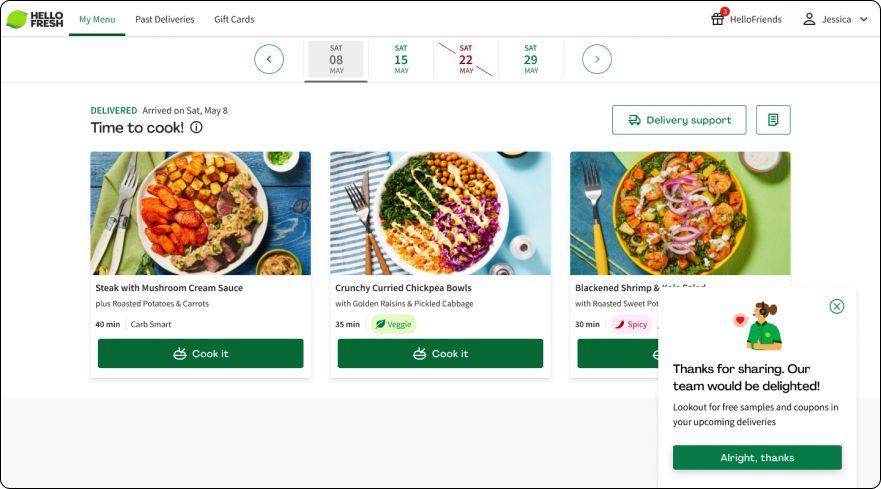
- Menus and Recipes: 87.66% (+12%)
- Account Settings: 66.64% (+3%)
User Satisfaction
- Quarterly sentiment surveys showed improvements in:
- Quality perception
- User confidence
- Development speed
- Ease of contribution
- System completeness
Business Impact
- Reduced development time for new features
- Decreased technical debt
- Improved cross-team collaboration
- Significant reduction in design inconsistencies
- Lower maintenance costs through consolidated tooling
HelloFresh
HelloFresh SE is a German publicly traded meal-kit company based in Berlin, Germany. It is the largest meal-kit provider in the United States, and also has operations in Australia, Canada, Denmark, New Zealand, Sweden, and Western Europe.
My role and the team
The Design Operations Team I was leading is a team composed by 4 Designers and myself. We are responsible for the design, development and maintenance of the Visual Language, UI components, documentation, and tooling that support all the brands and platforms of the HelloFresh Group. We closely collaborate with Product and Engineering representatives that are also specialised in Design Systems development.